https://react.dev/reference/react/useState#adding-state-to-a-component
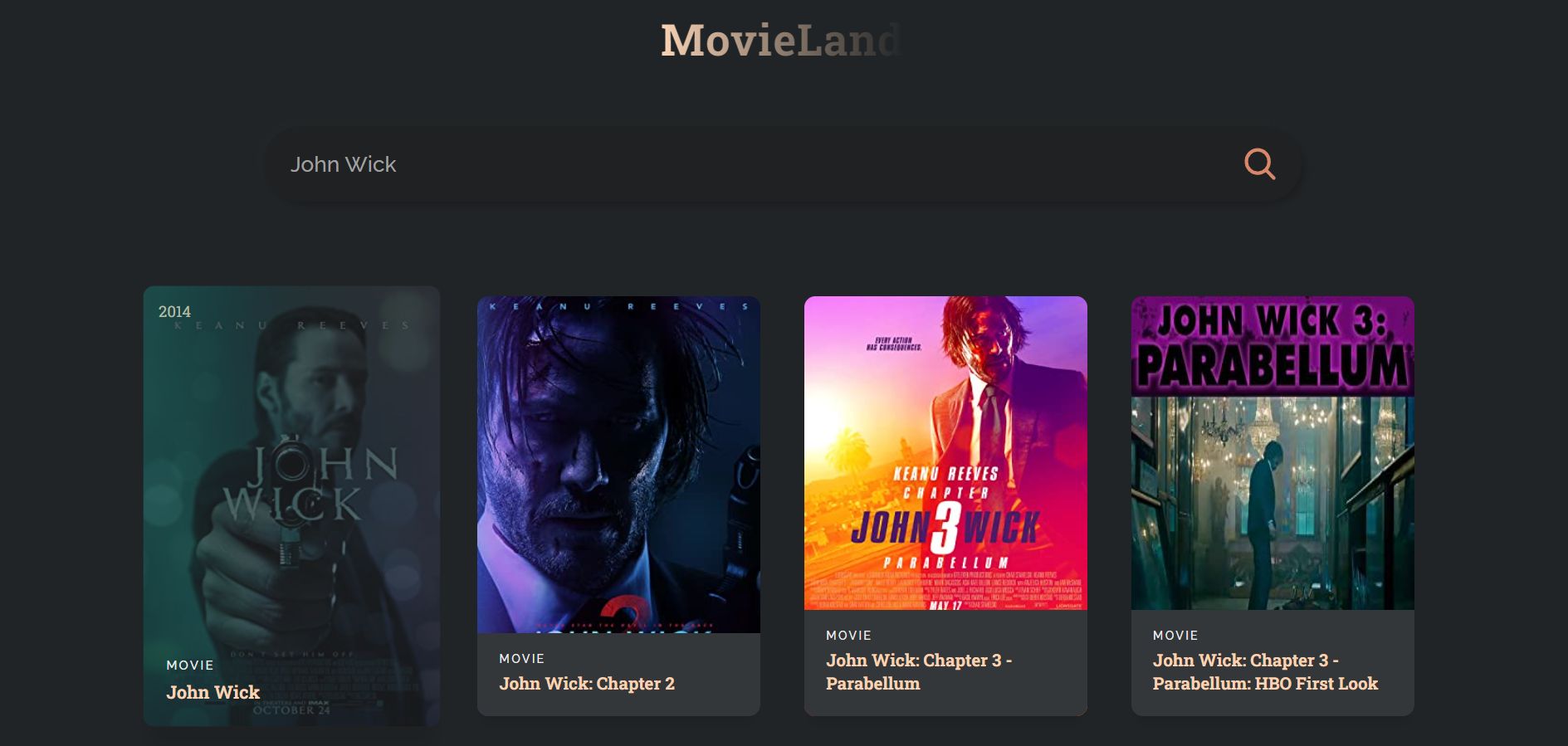
我们本期来学习React的基础知识,并完成一个简单的电影搜索页展示,如下图:
代码已开源:https://github.com/LargaRisen/react-simple-movies-homepage
JavaScript Basic 基础入门
variables 变量
定义好变量,之后就可以使用{variable}来调用。
多个标签时,需要用<></>包裹住,为了区分组别,官方知识点链接:Fragment
<!-- App.js -->
import "./App.css";
const App = () => {
const name = "";
return (
<div className="App">
{name ? (
<>
<h1>Hello, {name}</h1>
</>
) : (
<>
<h1>Hello, Who is there</h1>
<h2>there is no name</h2>
</>
)}
</div>
);
};
export default App;
map 循环遍历
遍历对象,类似php的foreach。
例如:
<div className="container">
{movies.map((movie) => (
<MovieCard movie={movie} />
))}
</div>
async/await 异步加载数据
await它只在async函数内部起作用。
关键字 await 使 JavaScript 等待,直到前面的函数已完成才会继续执行。
const searchMovies = async (title) => {
const response = await fetch(`${API_URL}&s=${title}`);
const data = await response.json();
setMovies(data.Search);
};
fetch 请求url获取返回数据
let promise = fetch(url, [options])
Components 组件
基础
我们可以使用const定义组件,并返回值。
那么在其它方法中,就可以调用它,如<person />。
组件可以同时调用多次,只要多复制几个上面的调用方法即可。
<!-- App.js -->
import "./App.css";
const Person = () => {
return (
<>
<h1>Name: Join</h1>
<p>age: 18</p>
</>
);
};
const App = () => {
return (
<div className="App">
<Person />
<Person />
</div>
);
};
export default App;
props 属性参数
当然,如果像上面那样多次复制组件,每一个内容都是一样的。显示这不是我们想要的。
这个时候就需要用到props,给函数传参,来实现相同的函数显示不同的内容。
<!-- App.js -->
import "./App.css";
const Person = (props) => {
return (
<>
<h1>Name: {props.name ? props.name : "No name"}</h1>
<p>age: {props.age ? props.age : "18 forever"}</p>
</>
);
};
const App = () => {
return (
<div className="App">
<Person name={"John"} age={"19"} />
<Person />
</div>
);
};
export default App;
Hook 钩子
useState 状态(值)
定义好状态函数后,永远不要再手动去更改它,而是用它自己的设置函数来改变。
const [state, setState] = useState(initialState);
定义元素初始值,改变元素的内容。
通过这个可以动态加载内容,我们还可以设置回调函数,来实现循环计算。
如下面的(preCount) => preCount - 1)
<!-- App.js -->
import { useState } from "react";
import "./App.css";
const App = () => {
const [counter, setCounter] = useState(10);
return (
<div className="App">
<button onClick={() => setCounter((preCount) => preCount - 1)}>-</button>
<h1>{counter}</h1>
<button onClick={() => setCounter((preCount) => preCount + 1)}>+</button>
</div>
);
};
export default App;
userEffect 效果
useEffect 是一个 React Hook,可让您将组件与外部系统同步。
useEffect(setup, dependencies?)
我们可以传入方法和一个函数,来显示当函数改变时,我们要做的动作。
比如下面这个,就可以在每一次counter值发生改变时,弹出对话框:
<!-- App.js -->
import { useState, useEffect } from "react";
import "./App.css";
const App = () => {
const [counter, setCounter] = useState(10);
useEffect(() => {
alert("You've changed the counter to " + counter);
}, [counter]);
return (
<div className="App">
<button onClick={() => setCounter((preCount) => preCount - 1)}>-</button>
<h1>{counter}</h1>
<button onClick={() => setCounter((preCount) => preCount + 1)}>+</button>
</div>
);
};
export default App;
Simple 简单的案例
首先我们删除掉所有的/src文件夹下面的文件。
然后我们创建两个文件,代码如下:
<!-- App.js -->
import React from "react";
const App = () => {
return (
<>
<h1>App</h1>
</>
);
};
export default App;
<!-- index.js -->
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
ReactDOM.render(<App />, document.getElementById("root"));
现在就完成了一个最简单应用的创建,效果如图:
接下来就可以用之前学到的知识完成电影搜索页展示,具体可以看开源的代码,都是今天讲到的知识点。
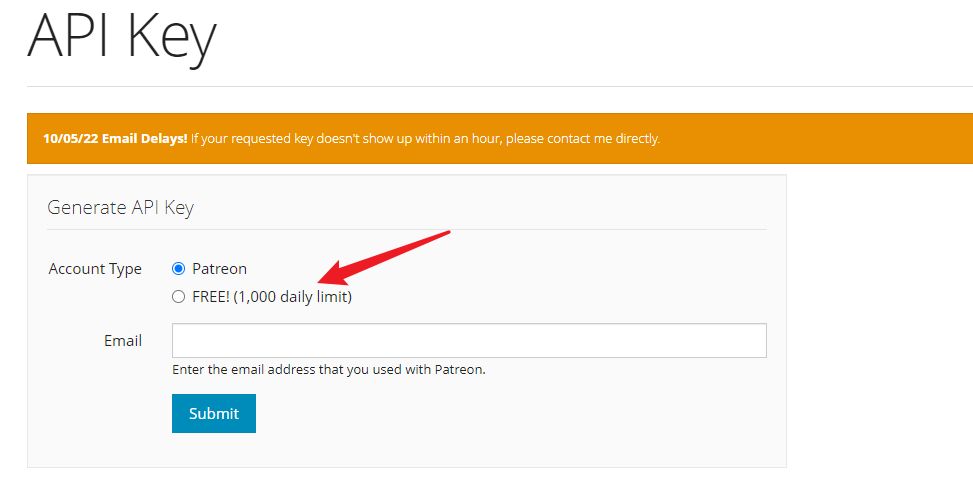
另外案例中用到的电影资料及海报api,自己可以去这个网站申请:
可以选择下面的FREE免费方案