官方文档地址:https://react.dev/learn
请确保你已经安装node.js,并可以使用npm或者npx命令。
(本教程默认你已经安装)
仅作本人学习记录,供参考。
安装及使用React及next.js框架
1.
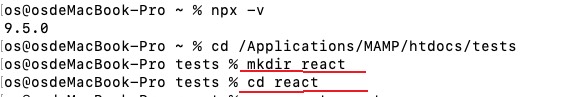
创建文件夹。
你可以使用命令:mkdir react 来创建一个项目文件夹,
然后使用 cd react 来进入目录。
2.
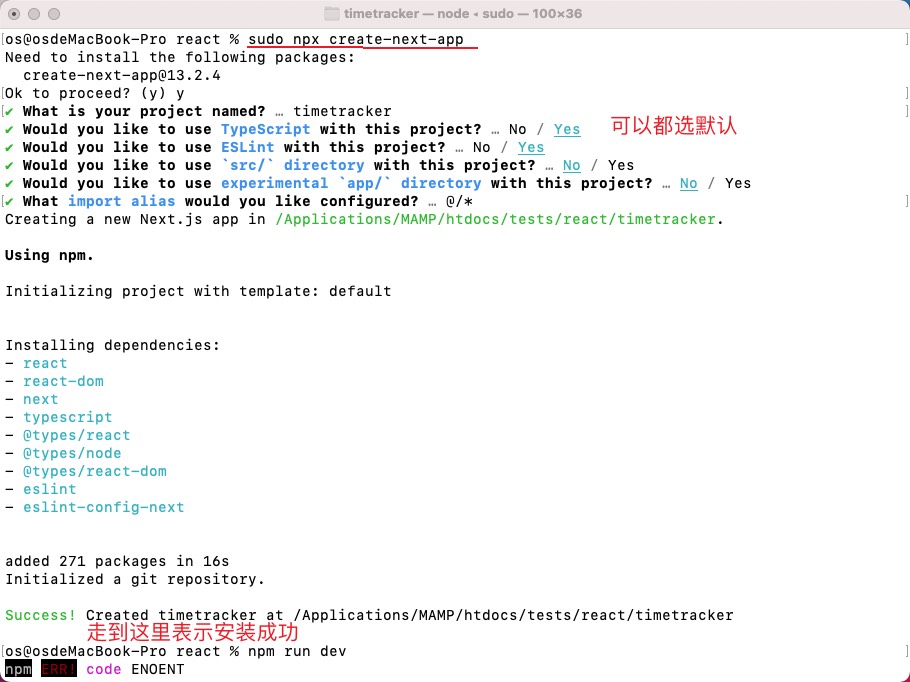
输入命令安装next.js框架:npx create-next-app
3.
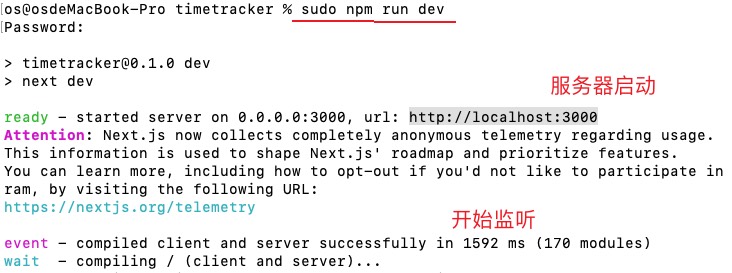
启动服务器。
输入命令:npm run dev
4.
成功访问。
浏览器输入本地服务器的地址:http://localhost:3000
就可以看到next.js的首页了。
















2023年4月26日 上午10:58 1F
if error, may can try this command: sudo chown -R 501:20 “/Users/yourosname/.npm”