最近也是在尝试用vue和element-ui plus做一些项目。
今天在使用el-select组件时,就发现一个问题,在下面的代码中,我希望如果性别为1时,就把选项男显示出来。
<el-form-item prop="gender" label="性别">
<el-select v-model="formData.gender" placeholder="请选择">
<el-option label="男" value="1" />
<el-option label="女" value="0" />
</el-select>
</el-form-item>
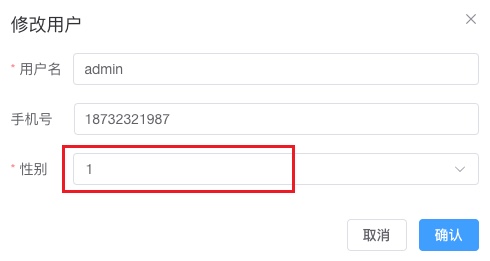
但结果却是这样:
仔细查看了element-ui plus的文档,理论上只要值对上了,此时就应该自动匹配上呀。
分析接口返回的数据,发现返回的是number值1,而这里匹配的是字符串1,所以没匹配上。
解决办法
这里可以直接使用动态绑定:value="1" ,Value的值类型就是number了,修改为下面代码:
<el-form-item prop="gender" label="性别">
<el-select v-model="formData.gender" placeholder="请选择">
<el-option label="男" :value="1" />
<el-option label="女" :value="0" />
</el-select>
</el-form-item>
问题就被解决了。