众所周知,WordPress 比较消耗服务器资源,再配上一个高级点的主题,打开速度经常让人崩溃。
而了解seo的人应该知道,网站的打开速度会影响到网站内容的收录和排名。个人网站网站还好,如果是打算靠网站挣钱的,打开速度慢将严重影响到赚钱效应了。
今天我就拿大名鼎鼎的begin主题为例,讲下我是如何优化我的网站,提高打开速度的。
1、移除不必要的前端文件
Begin主题虽好,但这个完善的主题额外加的东西太多了。
所以可以考虑禁用掉一些不必要的功能,来减少前端加载的文件、从而减少 HTTP 请求数量。
打开外观>>主题选项>>基本设置>>评论相关设置,如图
这里就有很多功能是可以关掉的,比如“图片Lightbox查看“、”段首空格“等,看需要决定哪些要关闭。
另外外观>>主题选项>>辅助功能,里面很多功能也是没必要的,比如“生成当前页面二维码”、“在线咨询”等。
2、安装Opcache扩展
php在执行的时候需要每次都从磁盘读取文件信息,再编译成脚本,这个过程非常消耗时间,我们强烈建议您安装php的 opcache 扩展,用来缓存已经编译好的php代码,从而加速php的执行。
安装方法:如果您使用的是宝塔,直接在软件管理,php设置(您当前使用的PHP版本)中安装即可。如果您使用的是其他环境,请搜索安装方法。
3、安装 Redis 或者 Memcached 扩展
Mysql 的查询也是比较消耗时间的,我们强烈建议您安装 Redis 或者 Memacached 扩展,以缓存查询结果,减少查询次数。Redis 和 Memcached 选择安装一个即可,不用两个都装。
Redis 安装方法:
1、PHP版本必须小于7.2
2、在php扩展中安装Redis(如果是宝塔,在宝塔软件管理,PHP设置里面安装)
3、在WP后台插件管理里面搜索安装 Redis Object Cached 插件,然后启用
Memcached安装方法:
Memcached安装相对麻烦一点,请自行百度 WordPress 安装 Memcached
4、使用高效的缓存插件
缓存插件可以将WordPress动态博客生成静态HTML文件,一旦这个静态文件生成了,访问你网站的大部分人就可以直接访问这个HTML而不是通过更加耗时的WordPress PHP脚本,从而大大加快网站的打开速度。
这里推荐使用“WP Super Cache“,免费好用,具体使用方法可以在网上找到,这里就不再介绍了。
缓存注意事项:
一般的缓存插件或者CDN的设置中都会有排除网址带问号页面的缓存选项。请不要缓存带问号的页面。
5、使用 CDN 分离网站静态资源
CDN 可以把网站静态资源缓存到离访问者近的服务器来帮助访问者快速打开这些资源。CDN 分为全站 CDN 和 静态资源 CDN 两种,其中 Cloudflare 是全站 CDN 模式,KeyCDN 和 CDN77 为静态资源 CDN 模式。
对于 WordPress 站点来说,推荐大家使用静态资源 CDN,图片、JS、CSS 等静态资源通过 CDN 访问、需要 PHP 生成的动态页面还是访问源站。这样可以避免通过 CDN 传递不必要的 Cookies 而导致打开速度变慢。
国外常用的静态资源 CDN 有 KeyCDN、CDN77 等。
国内常用的静态资源 CDN 有 阿里云 CDN、腾讯云 CDN、七牛云存储、又拍云等等。
6、增加浏览器缓存有效期
这个方法对于第一次打开网站的小伙伴可能作用不大,但再次进入网站的时候就会明显加速。
因为浏览器可以把图片、CSS、JavaScript 等不需要服务器处理的静态资源缓存到网站访问者的电脑中,这样访问者不用每次都请求服务器,而是直接从自己的电脑中读取这些资源,从而使网站打开速度变快。
浏览器缓存有一个有效期、过了有效期之后,浏览器会重新从服务器上下载过期的资源。
对于不需要经常修改的静态资源,增加缓存有效期可以减少资源重新下载的次数。Google 推荐把这些静态资源的有效期设置为 1 年以上,我们按照这个推荐来设置就可以了。
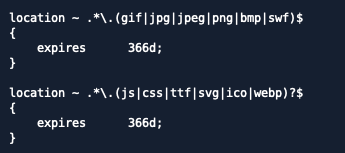
在 Nginx 的主机配置文件中、找到以下配置项,按照截图中的配置就可以了。
做了以上优化,还需要注意什么?
1、如果您是开发者,要对主题进行二次开发,请不要使用上面的优化,待开发完毕后再使用。
2、如果您开启了上面的优化,主题的一些设置项设置之后无法生效,请刷新缓存。
3、如果您同一台服务器装了几个Wordpress站点,注意安装WP的时候,每个站点的数据库前缀请设置成不同的,以免在使用 Redis 或者 Memcached 的时候造成缓存的混淆。
目前我就做了这些,现在打开网站已经明显加快了,希望对您也有帮助。















-1.jpg)
-1.jpg)
