CDN是啥?
CDN(Content Delivery Network)内容分发网络。
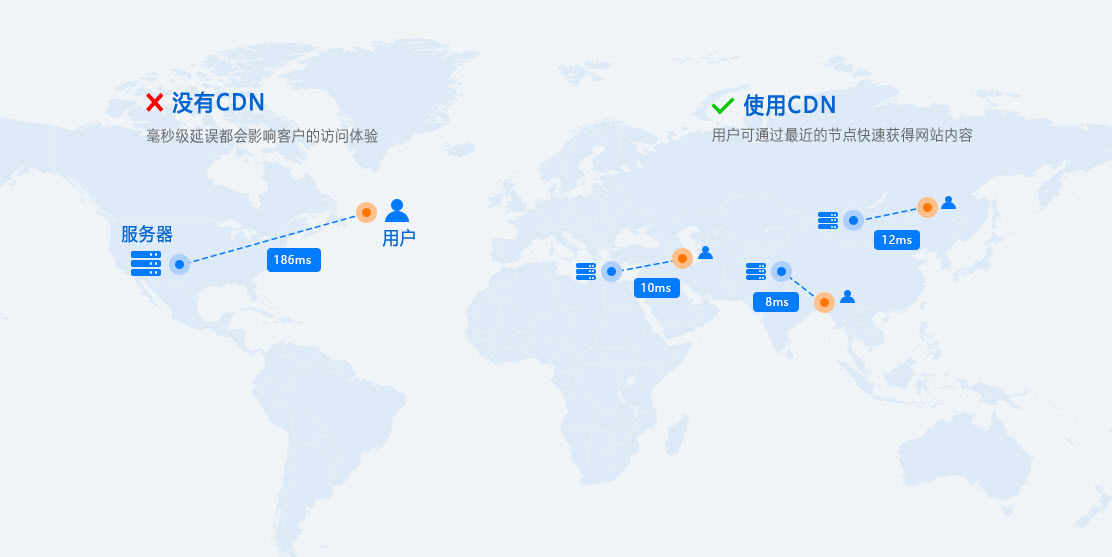
CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。
CDN的关键技术主要有内容存储和分发技术。其目的是使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度。
CDN虽好,可是很多站长却因此很头疼,原因有二:
一是,国内的CDN服务都需要域名备案,而备案的域名直接使用国内服务器根本不需要CDN服务;
二是:免费的CDN服务之中CloudFlare是最好的了,但是根本起不到加速作用(免费走的都是美国节点,亚太节点需要收费),反而是减速效果。
虽说CloudFlare也有收费提供好的服务,但是费用根本不是一般网站站长能负担得起的。
免备案cdn哪家好?
经我长时间的摸索结合广大网友推荐,收集了一堆优秀的免备案CDN服务,比如:akamai/Verizon(EdgeCast)/CloudFlare/nodecache/cdn77/keycdn/cdnsun等等。
可以归为两类,便宜的速度不行,贵的基本用不起!
至于速度很好测试,将它们的官网在“http://ping.chinaz.com/”和“http://ping.pe/”进行ping,得到的ping值响应时间多少ms是最好的证明,若它们自身的官网都没有好的ping值,那么不要指望它们提供的CDN服务有多好!
最终,得到了1条价格与速度都非常不错的CDN服务商,它就是“https://www.nodecache.com/”。
Nodecache属于国际著名GlobalCache旗下品牌,是一家专注于提供国际CDN服务的IDC商家!
优质CDN服务商NodeCache官网(点击打开):https://www.nodecache.com/
它家有北美、欧洲、亚太(免备案香港cdn加速)、拉美等节点,并且,通过点击此链接(www.nodecache.com) 注册的用户立马送1T流量给你试用!
如何使用呢?
第一步:注册,按照要求填写即可
第二步,邮箱验证
登陆你刚填写的邮箱,找到nodecache的邮件,点击验证
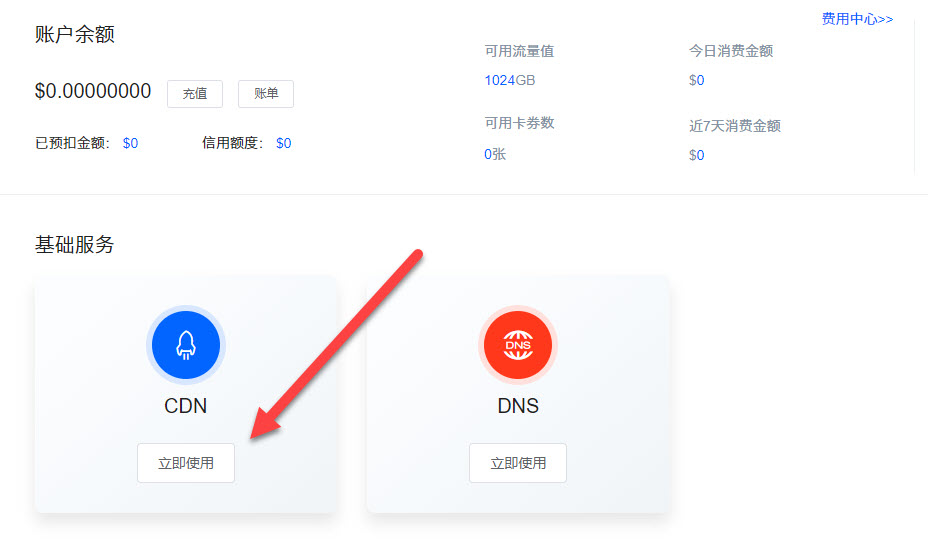
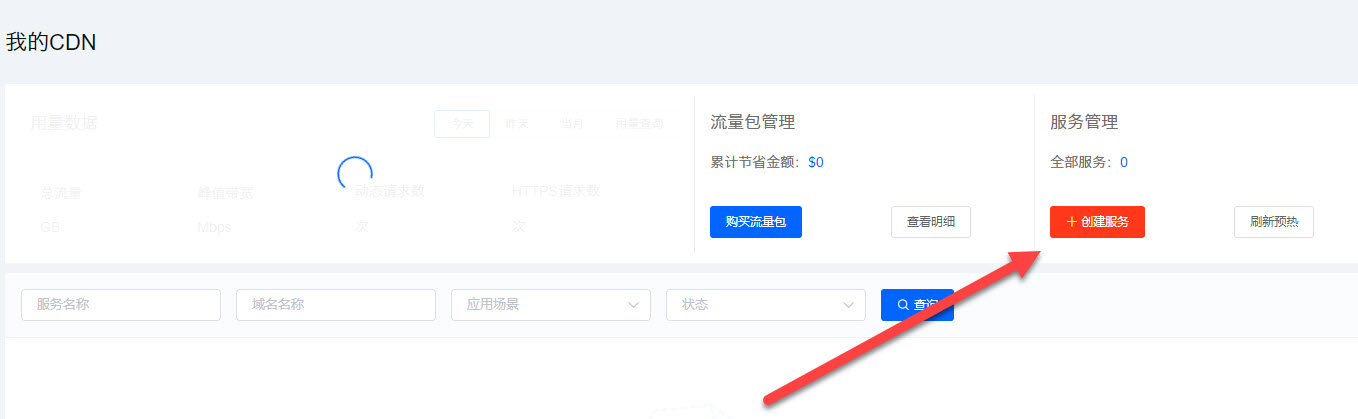
第三步,登陆网站控制台,创建服务开始使用
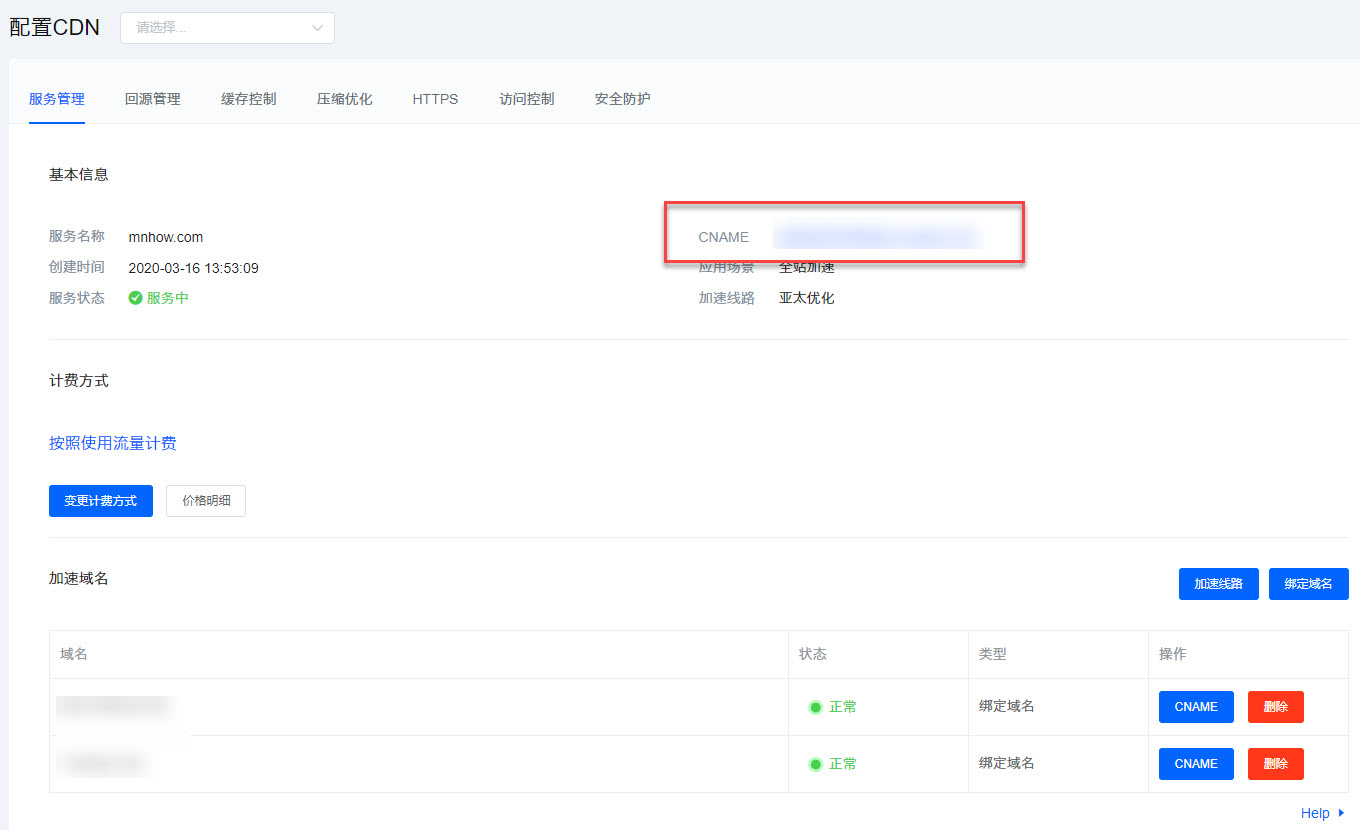
点击CDN服务,然后点击创建服务,填写要加速的域名信息


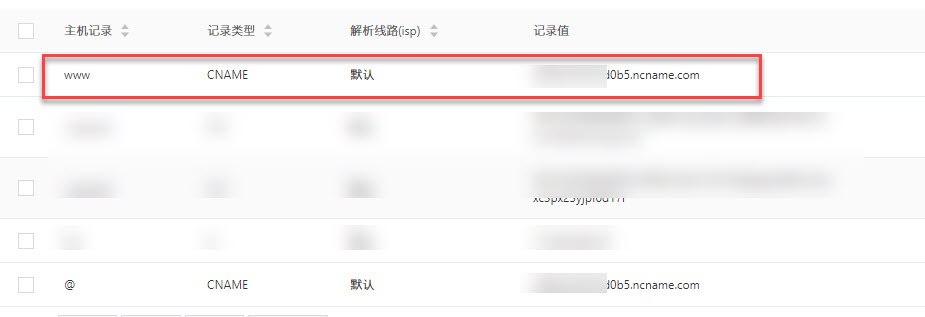
第四步,添加域名解析,完成CDN加速服务
域名绑定成功后,需要到域名解析商的解析管理中,将域名的 CNAME 解析到Nodecache提供的 CNAME 地址。

基本上都是傻瓜式的操作,有问题的话也可以看下官方帮助文档或者人工工单。
对于不想备案的,并且希望国内访问速度比较理想的用户可以尝试下Nodecache CDN服务,速度杠杆的,靠谱!!