css伪类选择器first-chlid、last-child、nth-child()如何使用,有什么区别呢?
:first-child{}选择器是匹配父元素的第一个子元素的元素,
:last-child{}选择器是匹配父元素的最后一个子元素的元素,
:nth-child(n){}选择器是匹配某个父元素的一个或多个子元素的元素。
其中nth-child(n){}的n可以是一个数字,一个关键字,或者一个公式。
当n为整数值时,n的起始值为1,当n为表达式时,n的起始值为0。实现的代码以及效果如下:
html部分
<div class="pay-button-box"> <div class="pay-item" data-id="1">支付方式1</div> <div class="pay-item" data-id="2">支付方式2</div><div class="pay-item" data-id="3">其他支付方式</div> </div>
css部分
<div>.pay-button-box :first-child{color:red;}</div><div>.pay-button-box :nth-child(2){color:green;}</div>
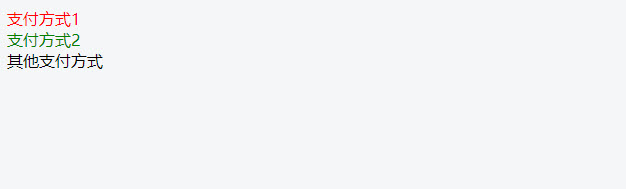
最终效果