圆子图床已经升级存储策略到阿里云了,欢迎测试使用。
最近利用兰空图床(Lsky Pro)搭建了全新的图床,目前测试使用还不错。
虽然给这个图床配置了单独的高配服务器,理论上是可以满足图床的需求的,但是长期的资料存储,应该还是会不堪重负的。
于是就想更换下对象储存策略,让图片上传到阿里云对象储存OSS,从而加速图片的上传和打开速度。
这也是我第一次弄,没想到比我想象的要简单的多。
废话不多说,开始今天的教程吧。
配置教程
1.
开通阿里云对象储存OSS服务
OSS对象储存控制台:https://oss.console.aliyun.com/overview
如果是首次打开,会要求开通,点击开通即可。
开通后,我们点击Bucket列表,创建一个新的Bucket。
按照表格填好即可。
特别要注意的读写权限一定要选择公共读,都填写好后,点击确认即可完成创建。
2.
获取地域节点和Bucke域名
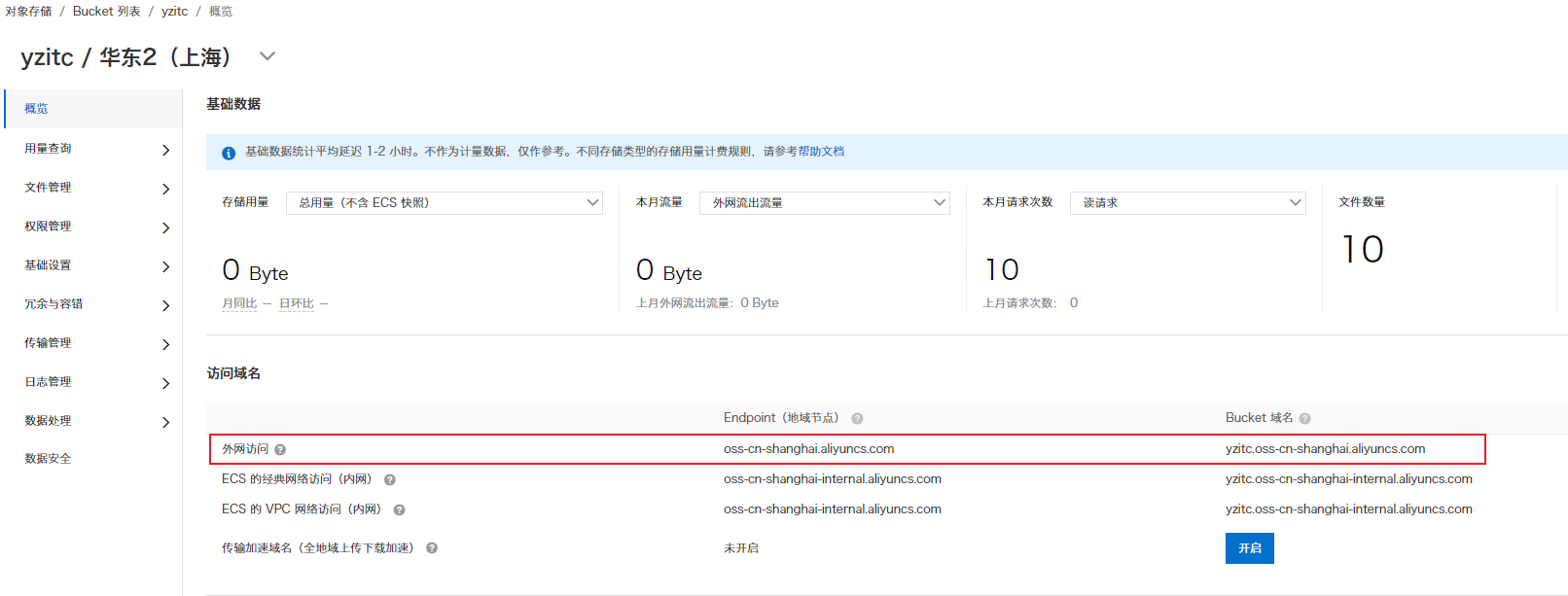
这个时候,点击概览,就可以看到这个Bucket的情况了。
我们现在就有了Endpoint(地域节点)和Bucke域名。
3.
获取阿里云公钥和私钥
使用OSS对象储存需要用到阿里云账号的accesskeys,也就是常说的公钥和私钥,有了这个就可以对阿里云对象进行操作管理。
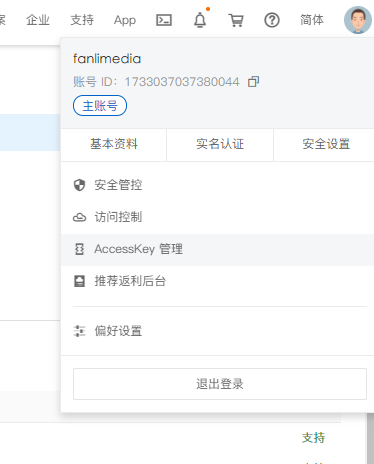
我们鼠标放到阿里云账号头像上,就可以看到Accesskeys管理。
点击进去后会有一个安全提示,请选择“继续使用AccessKey”。
没有的话,就点击创建Accesskeys。
成功后就可以看到公钥和私钥了。
私钥要点击查看Secret。
私钥很重要,请注意保存好。
现在我们就已经有了:Bucket名称、地域节点、Bucke域名、公钥和私钥,就可以正常配置了。
4.
配置个性域名(可选)
默认的Bucket 域名是aliyuncs.com,一般也可以直接使用。
如果我们需要自己个性的域名,就可以进行配置。
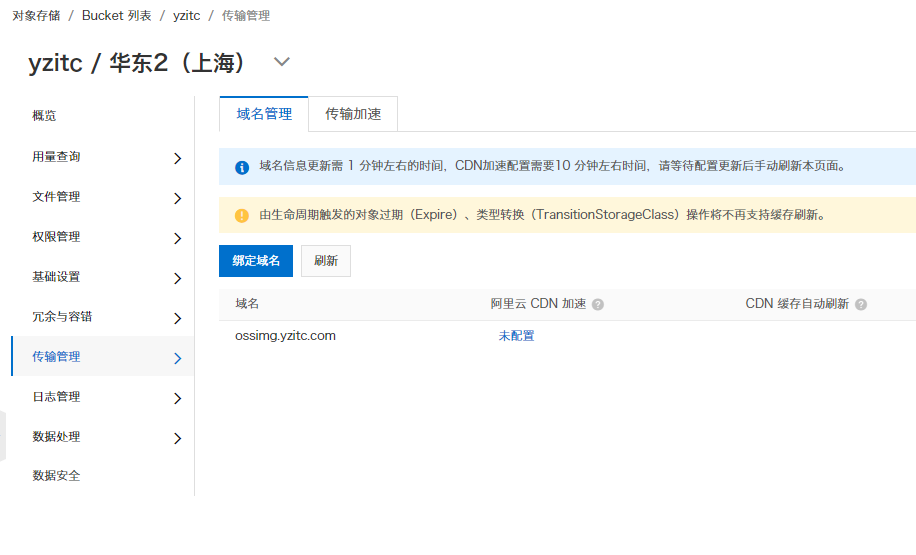
点击传输管理,点击绑定域名,就可以输入自己的域名了。
5.
更改图床储存策略(以兰空为例)
接下来我将配置兰空图床,正常其他系统也都差不多,可以作为参考。
我们以管理员身份登录图床。
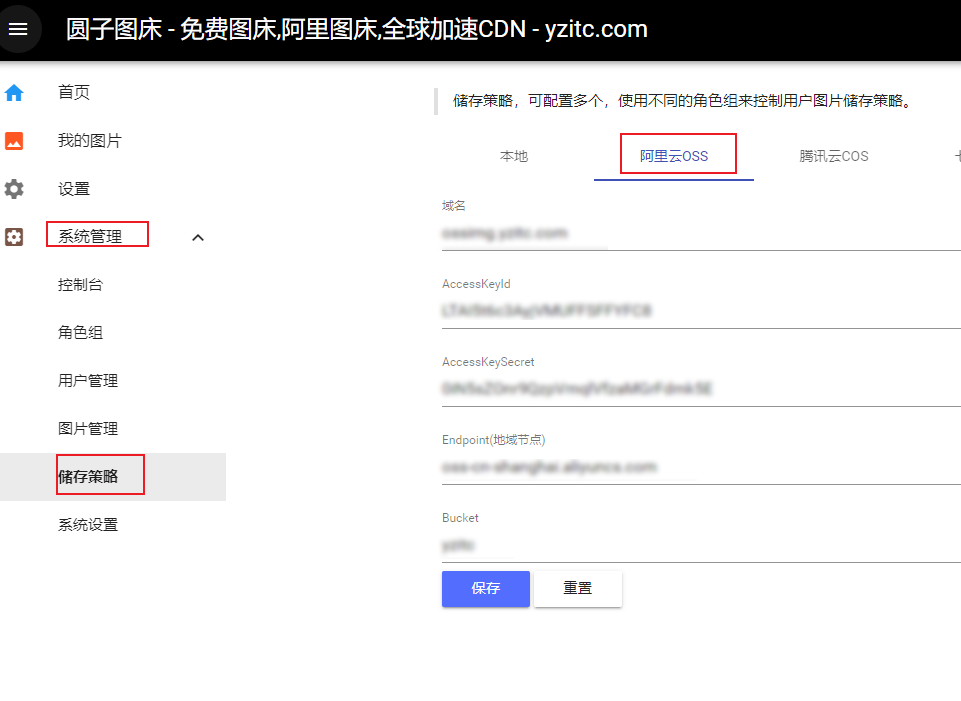
找到系统管理,选择存储策略,找到阿里云OSS。
依次填入我们刚才获取到的信息,点击保存,即可完成。
现在就完成了整个对象存储的配置了。