注意事项
QQ邮箱必须开通一个月以上,新邮箱是无法开启SMTP功能的。
QQ邮箱配置教程
登陆QQ邮箱
我们可以通过QQ主面板的按钮进入,也可以通过QQ邮箱的网站(mail.qq.com)进行登陆;
配置SMTP参数
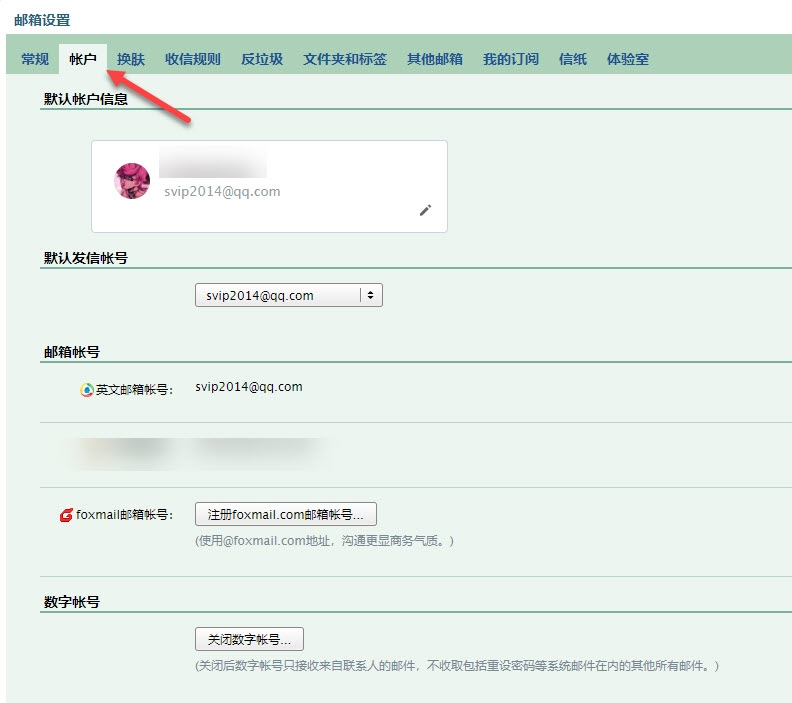
点击QQ邮箱顶部的设置按钮进入设置页面;
进入设置页面在二级菜单中选择【账户】:
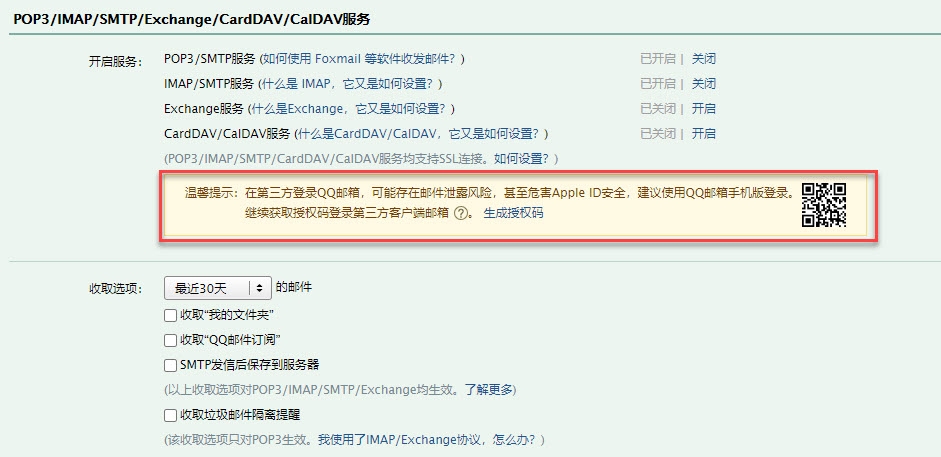
在【账户】的设置页面找到 POP3/IMAP/SMTP/Exchange/CardDAV/CalDAV服务 设置模块(位置一般在中间靠下的位置):
开启上图红框中的两项服务,如果该服务没有开启,是发不出邮件的!
生成校验码备用:
生成的检验码是在我们配置网站时代替密码来使用的,直接使用QQ密码是无法发信的,生成之后记录备用!
网站配置教程
如果主题已经内置的SMTP发信功能可以打开设置页面,如果没有该功能需要安装插件(WPSMTP)安装完成后转到插件设置页面(下面以Cute主题为例给大家介绍如和配置该功能):
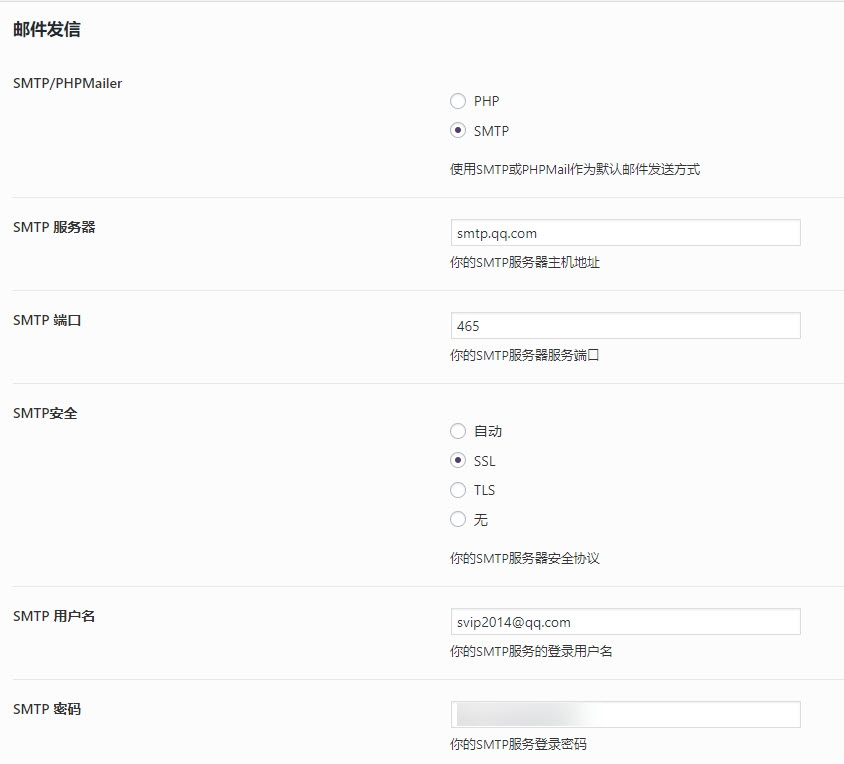
上图是我主题内置的SMTP发信服务的配置面板,我们可以根据红色的提示文字进行配置:
- 打开SMTP发信开关;
- 填写发信服务器为smtp.qq.com;
- 建议使用ssl发送邮件更安全,在发信服务器端口中填写465;
- 开启ssl链接发信,如果发信端口设置为25那么这个选项就要设置为关闭;
- 设置发信用户名(我们的QQ邮箱);
- 设置账号密码:(这里填写我们之前获取的授权码);
- 设置发信人昵称,这里会默认填充我们的网站名称,您也可以做修改;
截止目前我们的发现服务器就已经配置完成了,大家可以在开启登陆通知选择的同时,重新登陆我们的网站,查看是否有邮件发出!可以到邮箱的发件箱查看!
该教程所有主题和服务器通用,如果还是发送不出去,请检查服务器的安全组和防火墙配置,必须放行发信端口才可以发送邮件;