最近看到群里面的朋友分享了一个测试链接,点进去一看发现是一个聊天室,界面很好看,聊天也很流畅,支持发送图片语音文件等,还可以以游客身份登录参与,很强大的一款应用。
于是我就想自己也搭建一个玩玩。去网上找了一圈,基本确定是ChatNet程序。
不过网上找到的这个程序,几乎都是英文版本的,没有完整汉化,要么版本就比较老。
我今天要分享的这个是最新版本1.8.1 的chatnet程序包,而且已经完全汉化了。
翻译花了我一天时间多的时间,总共接近1000多个英文字段,反复校对,根据场景做了详细调整,追求精准无误。
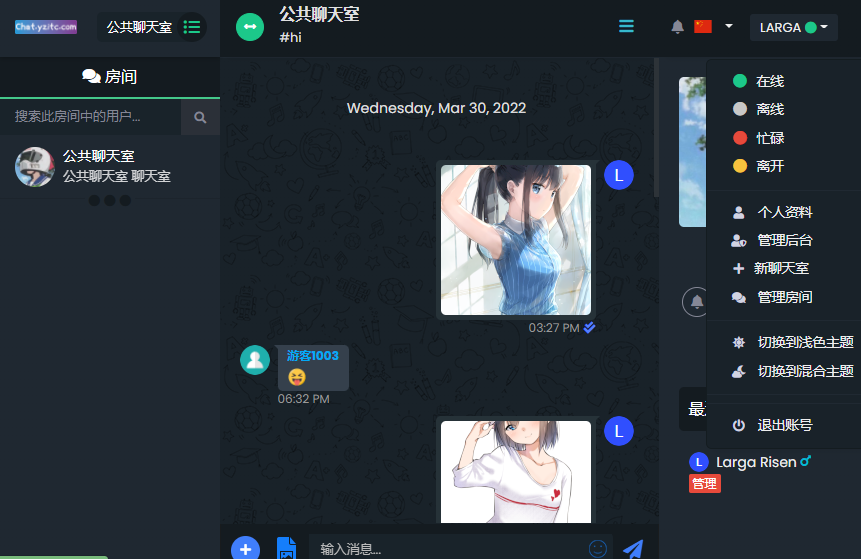
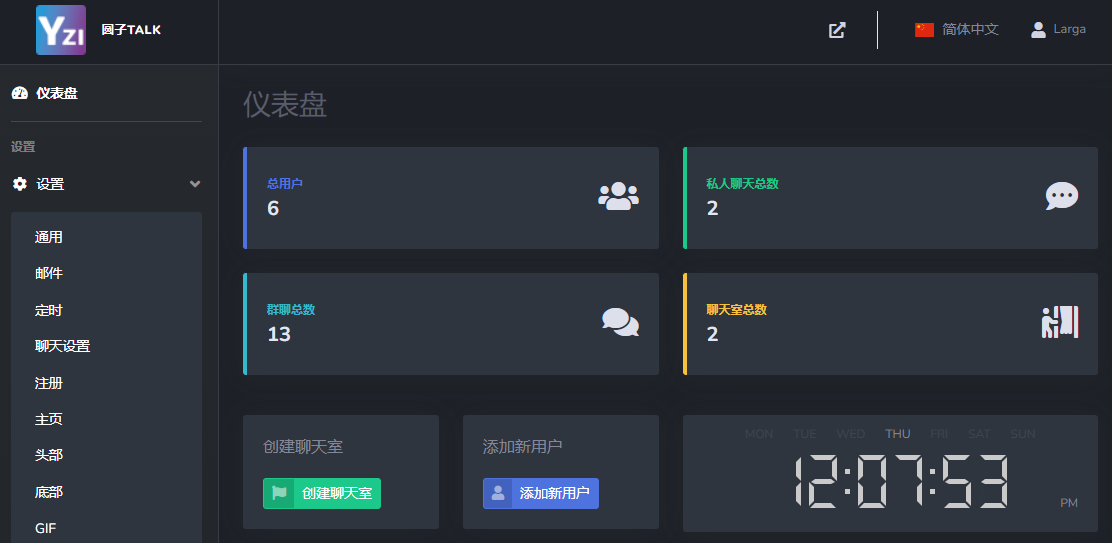
给大家看几张图:
有兴趣的可以直接去Demo页面查看:圆子Talk-公共聊天室
接下来教大家如何在服务器安装ChatNet聊天室。
配置要求
- PHP 7.1.33 or any later versions of PHP 7
- Apache, NGINX or LiteSpeed
- mod_rewrite or NGINX rewrite rules
- MySQL 5.6 or higher
- cURL PHP Extension
- MBString PHP Extension
- GD PHP Extension
- IMAP PHP Extension
- Json PHP Extension
- FileInfo PHP Extension
- Exif PHP Extension
- Zip PHP Extension
安装教程
使用宝塔搭建环境,需要一定的基础,有些以前教程中经常提到的基础操作,这次将不再重复。
1.
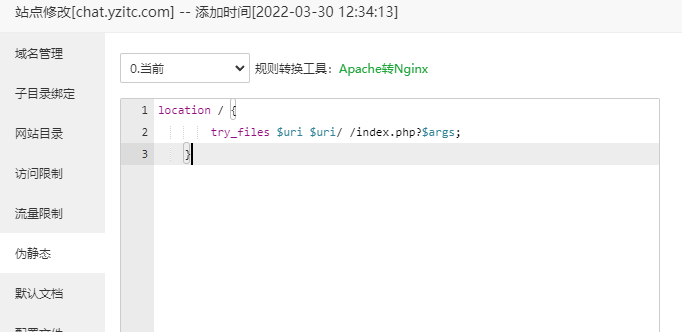
如果是NGINX,需要先配置伪静态
我们新建站点后,在站点修改页面,伪静态配置里面输入以下规则:
location / {
try_files $uri $uri/ /index.php?$args;`
}
如下图:
2.
上传程序解压,并使用域名访问
下载好我们提供的程序压缩包,上传到网站根目录下。
并解压压缩包,我们就得到了程序文件。
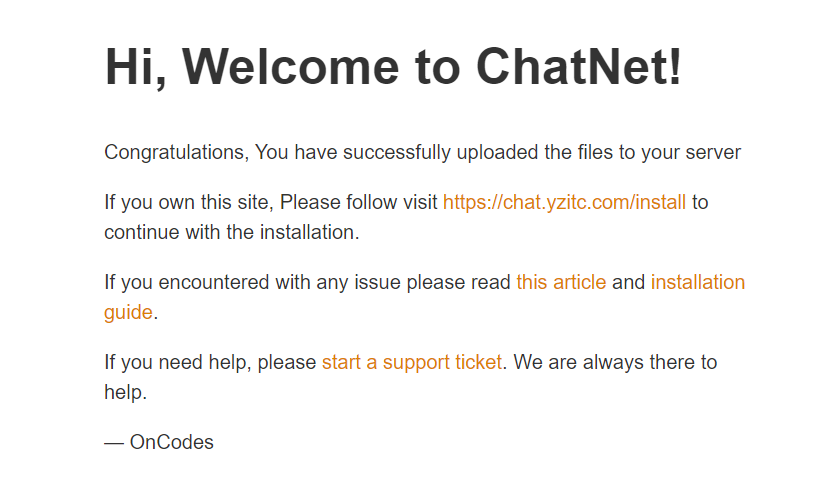
然后使用域名访问这个网站目录,首次会进入欢迎页面:
我们点击第一个黄色链接,继续安装程序。
3.
自动安装,配置网站
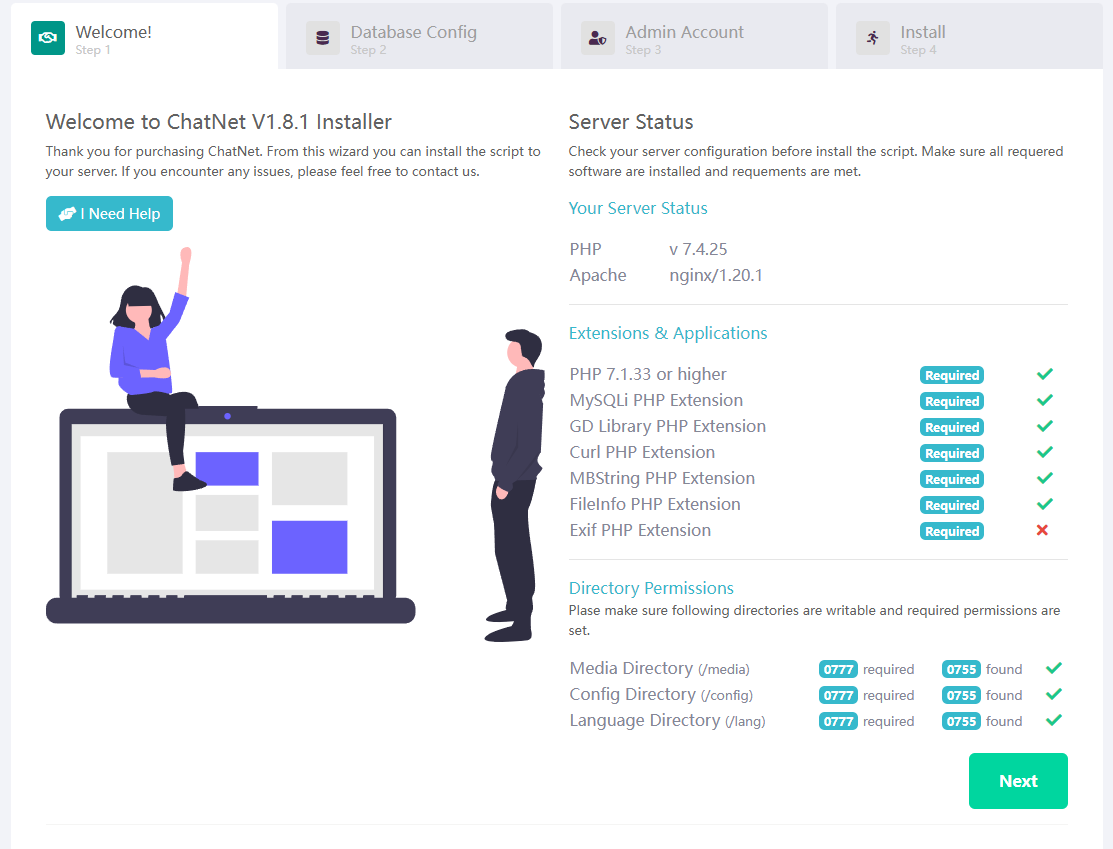
接下来会进入安装页面。
首先是环境检查,如果全是对号就表示环境检查通过。
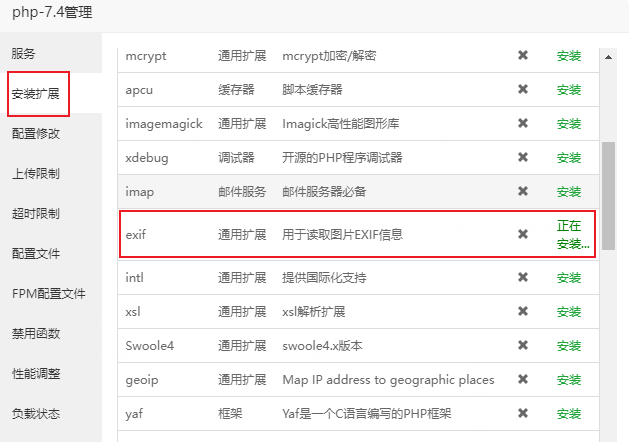
我这里有一个叉,是PHP的Exif扩展未安装:
那我们安装下所需要的扩展:
刷新下安装页面,现在显示环境已经全绿了:
我们点击Next进入下一步。
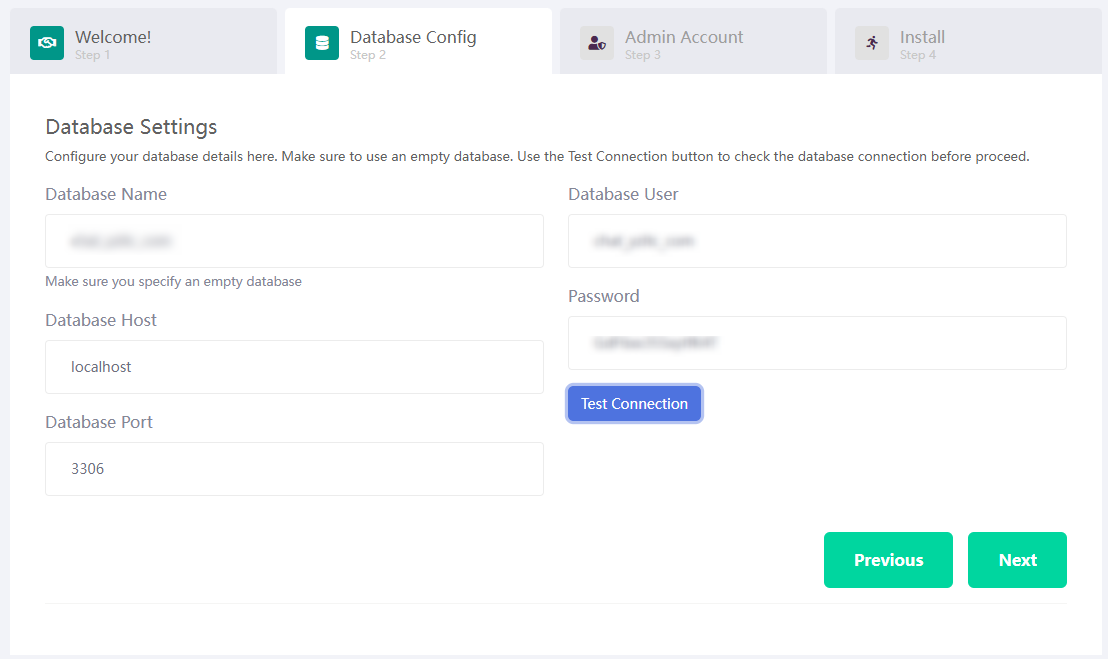
接下里是配置数据库。
我们填入对应的数据库信息:
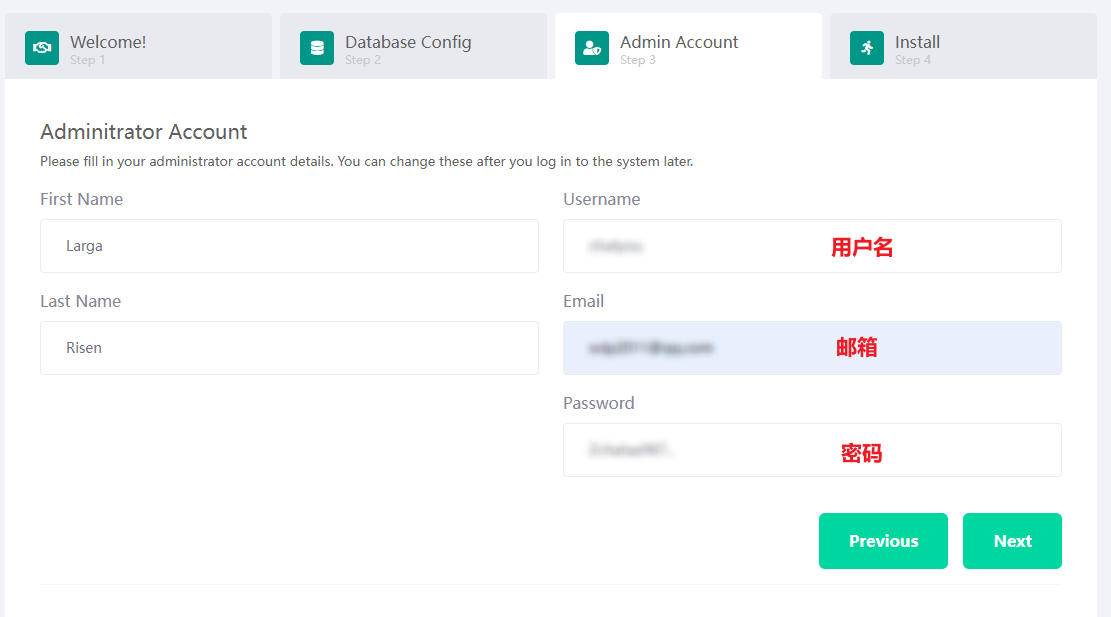
第三步是配置管理员账号,自己填写即可。
填好后继续下一步,正式安装。
这里需要填入购买的激活码,程序已破解,随便填写一个即可。
到达这个页面就表示安装成功了。
4.
汉化界面
安装后就可以访问了。
我们登录管理员账号,就可以进入后台进行管理。
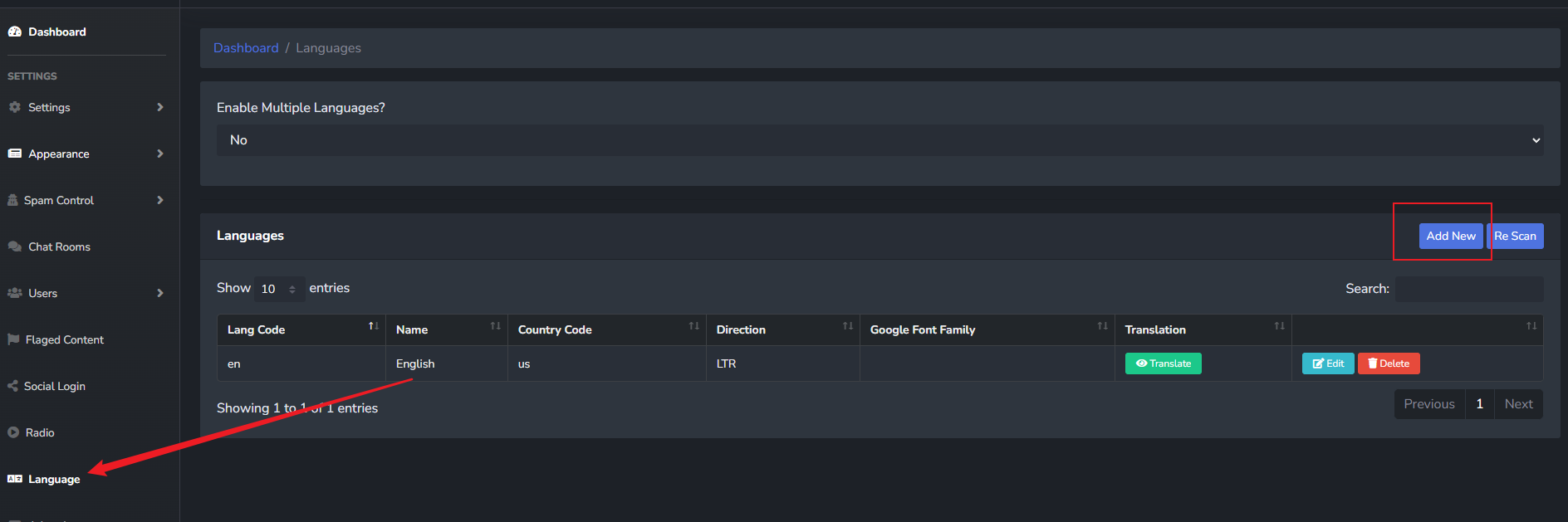
进入后台后,我们找到language,进入语言配置页面,点击Add New添加新语言:
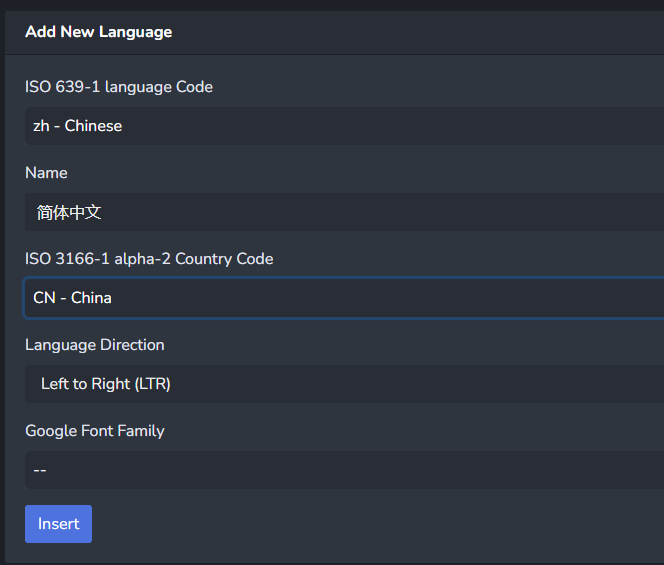
然后可以参考我这个进行填写:
填写好以后,点击Insert,就成功添加语言了。
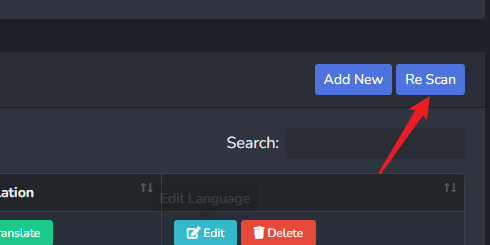
然后我们需要重新载入下字段,点击Re Scan,等待完成即可。
现在我们就可以开始针对简体中文,进行汉化工作了。
汉化工作还在优化中,欢迎来Demo页面挑错:圆子Talk-公共聊天室
ChatNet 1.8.1 汉化版下载
无聊的一个建站程序,如非需要的朋友请勿下载
不知道怎么成为会员? [点我开始注册]





















2022年7月14日 下午8:48 6F
qq:24705152
已申请等加
2022年7月15日 上午11:11 B1
@ 67626d 已处理!
2022年7月14日 下午8:42 5F
你好已经注册了。加了qq。有些问题求助
2022年6月11日 下午3:57 4F
申请汉化包,327896661
2022年4月29日 上午11:40 3F
已经加了等同意
2022年4月29日 下午3:33 B1
@ 2857237216@qq.com 已处理
2022年4月28日 下午2:25 2F
汉化工作已全部完成,仔细优化了各处的翻译。前端+后端均已完美汉化。
需要汉化包的可以联系客服领取:QQ 1183698 (精力有限,仅服务于注册用户)
2022年4月28日 下午2:27 B1
@ 小笔 需要一定的网站基础,小白勿扰
2022年5月3日 下午5:06 B1
@ 小笔 已申请,QQ2222002611 谢谢
2022年5月3日 下午5:55 B2
@ HaiseLiu 好的,已安排联系了
2022年7月14日 下午10:32 B1
@ 小笔 已加,等待同意
2022年4月27日 下午5:44 1F
站长可以分享下这套聊天室的汉化包吗?程序搭建好了,一看翻译条目傻眼,大几百条。要是能分享下【cn_translations.sql】这个表里的数据就真的非常非常感激不尽了~~~
2022年4月28日 上午10:06 B1
@ testbywx 先注册本站了再说
2022年4月29日 上午11:42 B2
@ 小笔 我注册了求资源