最近白捡了一个服务器,不知道能做点啥,于是决定尝试下VuePress。
因为经常有客户想要一个内部在线文档的需求,而这个VuePress简直就是为这个需求而存在的。
但是这玩意直接在linux上安装好像不是很方便,在网上搜了一圈教程也没有完全解决。
虽然宝塔面板上也可以直接安装Node.Js,甚至也可以选择vuepress,但是配置的时候总是报错,入口文件也经常找不到,而网上教程都是本地搭建,然后再同步到服务器的。
那我就老老实实也按照教程,在本地先搭建看看吧。刚好可以熟悉下配合git库完成web工作。
那首先就是要有一个Node.js,具体怎么安装呢?
安装步骤
1.
下载安装包
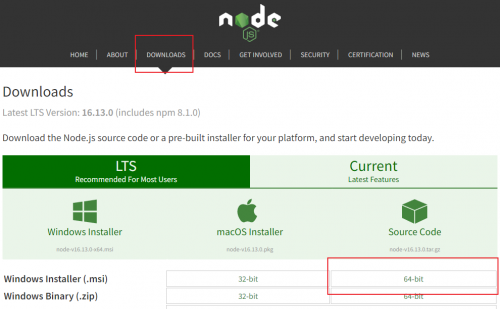
打开Node.js官网https://nodejs.org/,找到DOWNLOADS目录,直接下载Windows版本。
2.
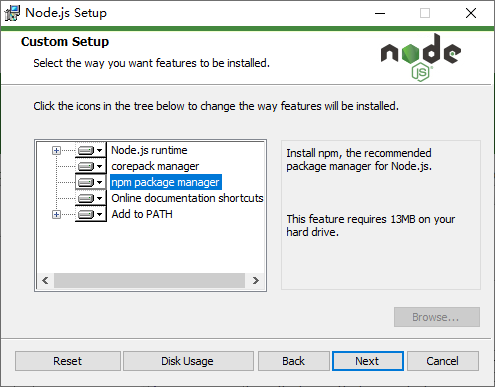
安装
打开下载包,选择文件目录,正常安装就好。

安装结束后,可以测试下安装时候成功了。
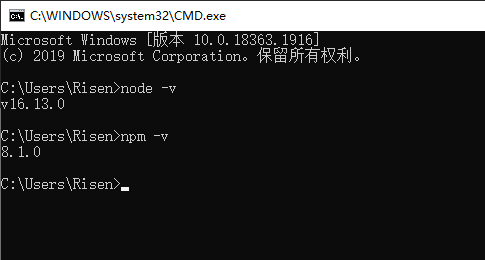
按住WIN+R,输入CMD,打开命令行。
输入`node -v和npm -v,可以查看node和npm的版本号。
到这一步就算完成了!
3.
更改模块安装和缓存路径(不推荐)
(不熟悉系统的话,可跳过这一步)
因为在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,不方便管理且占用C盘空间。
我们可以自定义目录。
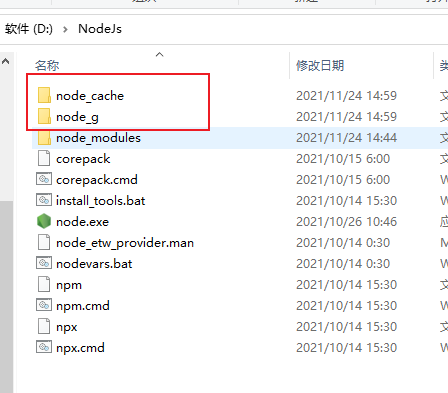
可以现在node.js根目录下,新建文件夹node_g和node_cache。
然后在命令行里,执行以下命令:
npm config set prefix "D:\NodeJs\node_g" npm config set cache "D:\NodeJs\nodejs\node_cache"
执行完不会有成功提示。
然后也要相应的改一下系统的环境变量。
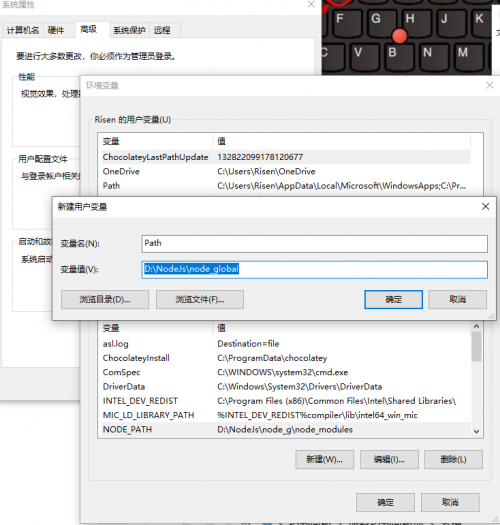
配置环境变量
Win10电脑下,搜索“环境变量”,打开编辑系统环境变量。
在“环境变量” -> “系统变量”:新建一个变量名为 “NODE_PATH”, 值为“D:\NodeJs\node_g\node_modules”;
“环境变量” -> “用户变量”:编辑用户变量里的Path,将相应npm的路径(“C:\Users\用户名\AppData\Roaming\npm”)改为:“D:\NodeJs\node_g”。
这样配置就完成了。
另外要记得把NodeJs文件夹的写入权限打开,不然会报错。

















2021年12月24日 下午3:28 1F
您好~我是腾讯云+社区的运营,关注了您在分享的技术文章,觉得内容很棒,我们诚挚邀请您加入腾讯云自媒体分享计划。完整福利和申请地址请见:https://cloud.tencent.com/developer/support-plan
作者申请此计划后将作者的文章进行搬迁同步到社区的专栏下,你只需要简单填写一下表单申请即可,我们会给作者提供包括流量、云服务器、域名等,另外还有些周边礼物。 我们诚挚的邀请您并期待您的加入~