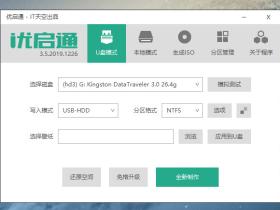
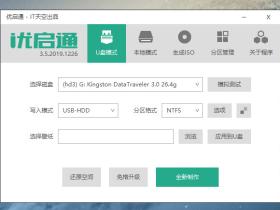
如何安装系统 其实自己安装系统还是很简单的,只需要准备一个U盘,制作成PE系统,存入系统镜像,点击安装就可以。 今天我们重点来说下有哪些推荐的PE系统,以及如何制作PE启动U盘。 有哪些推荐的PE系统...
 技巧分享
技巧分享
 技巧分享
技巧分享
 设计与多媒体
设计与多媒体
 技巧分享
技巧分享
-1.jpg) 技巧分享
技巧分享
![WordPress 模板层次结构 [图解]](https://www.shejibiji.com/wp-content/themes/begin/prune.php?src=https://www.shejibiji.com/wp-content/uploads/2020/06/d563b-28233901-eccdf2d9c41c46cca75b3ffe3415d984.jpg&w=280&h=210&a=&zc=1) 前端开发
前端开发
 技巧分享
技巧分享
-1.jpg) 好文分享
好文分享
 前端开发
前端开发
-1.jpg) 技巧分享
技巧分享
-1.jpg) 技巧分享
技巧分享