今天学习前端的时候看到CodingStartup频道在使用的在线代码编辑器似乎很厉害的样子,于是去搜了下,发现确实是个神器,这就是今天要介绍的这个特别好用的在线工具:Codepen
Codepen是个啥?
CodePen 是一个完全免费的前端代码托管服务,可以用来制作和测试页面的网站。
不仅仅可以在这里编辑前端代码并实时预览,还可以看到其它大神制作的优秀案例。
Codepen有什么优点?
- 代码效果即时预览。编辑好立刻看到效果。
- 可自定义模板。不是每次都要从白板开始的好吗?
- 方便的编辑窗口。这是我用过最方便的编辑器,html、css和Js窗口并排分布,不用频繁切换。
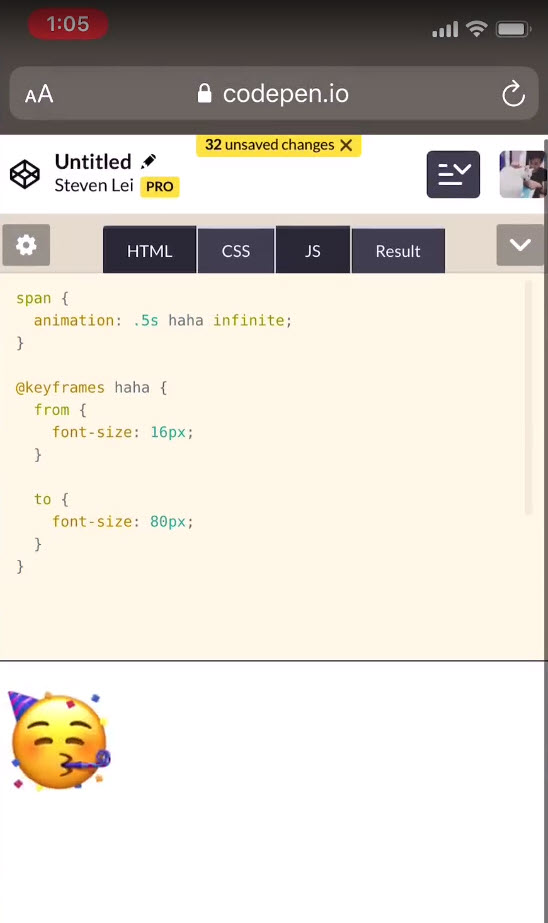
- 无需注册,随时随地。你甚至你可以在手机上编辑代码!
Codepen应该如何使用呢?
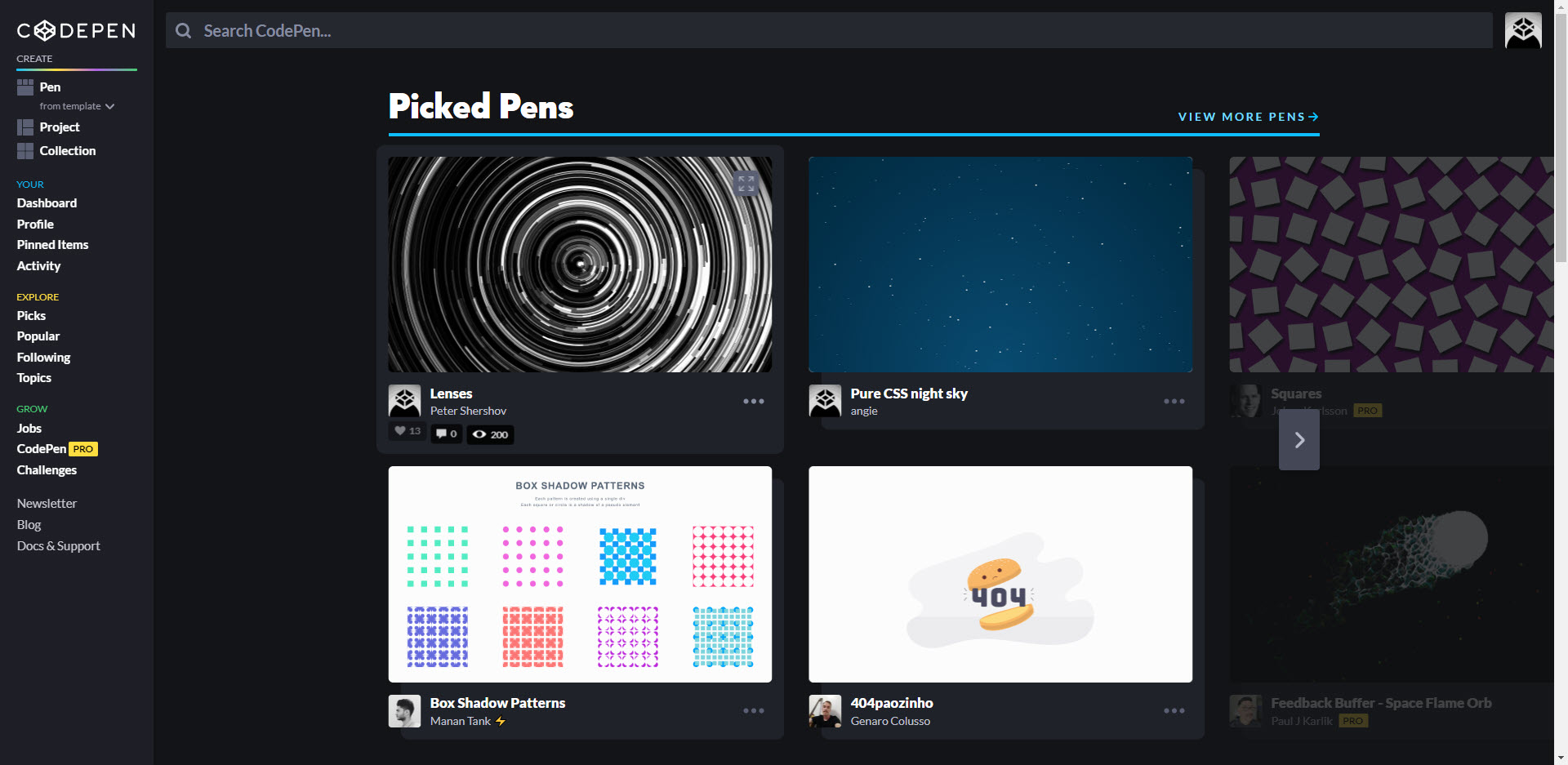
首先我们打开官网首页。
在首页你可以看到很多大神的作品,在这里你可以点开看下别人实现的案例,也可以直接编辑别人的代码。

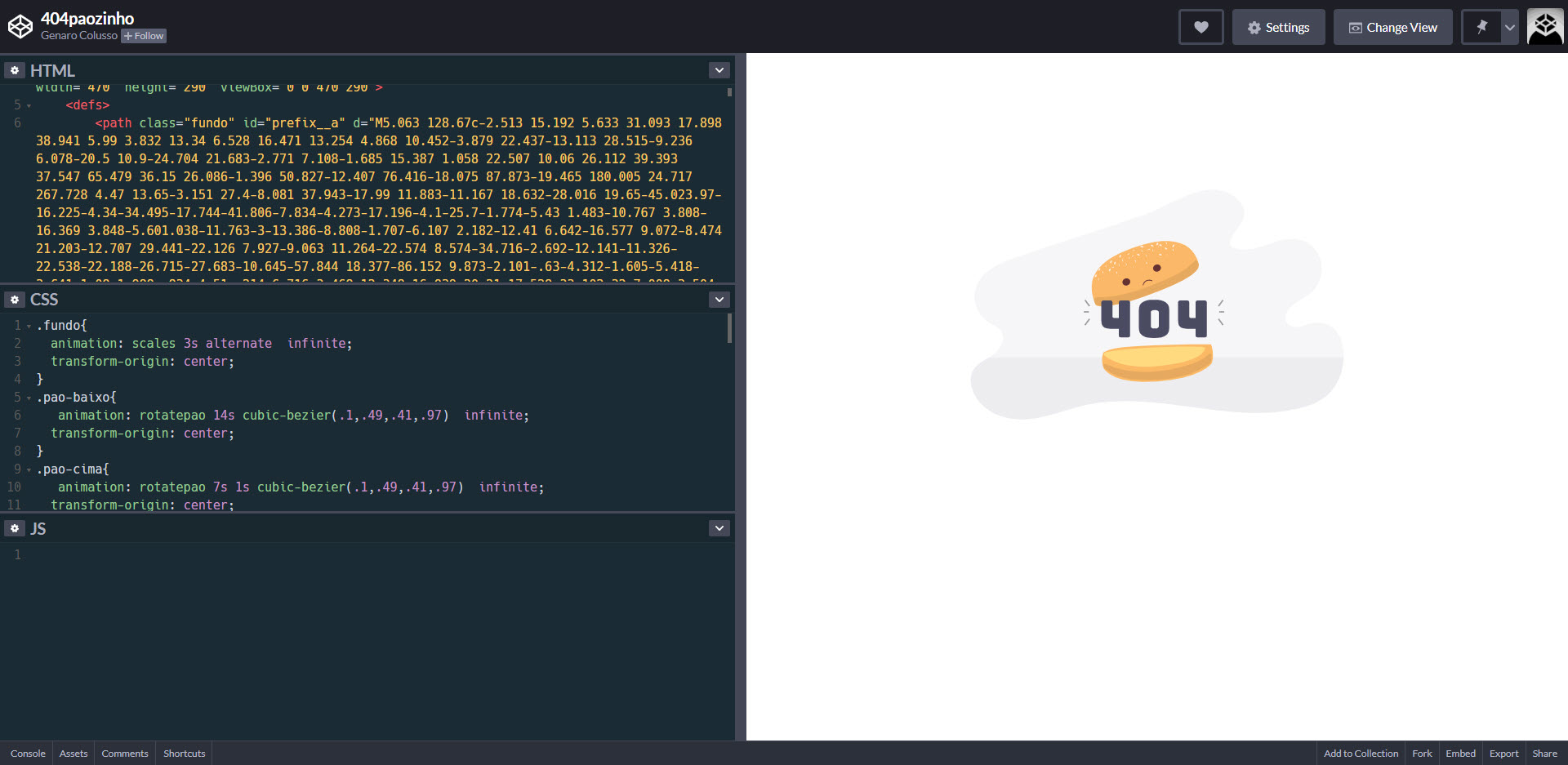
我们点击左上角的Pen就可以开始编辑自己的前端代码了。
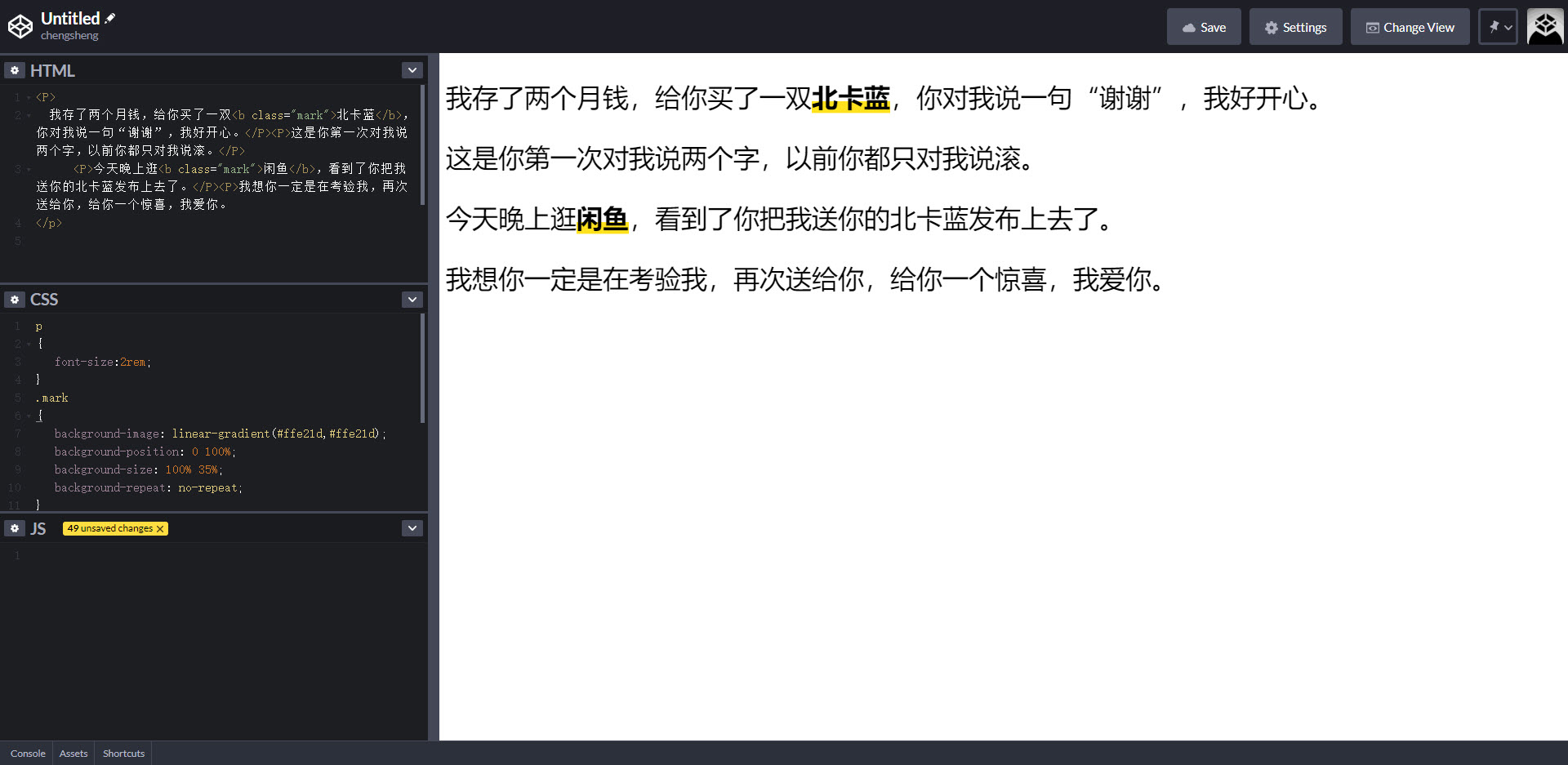
以下就是我随便敲得一段效果:
如果不喜欢这样的窗口布局,还可以更改。
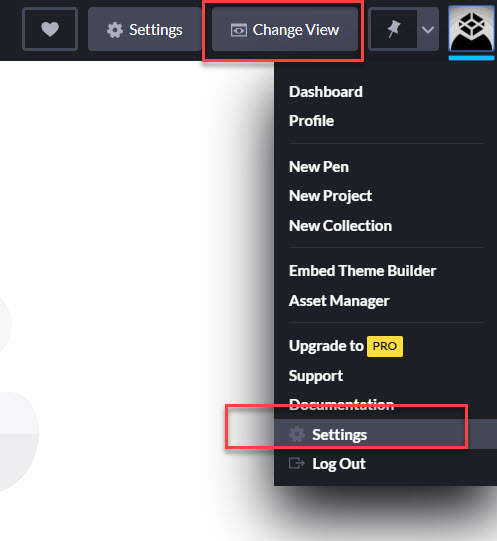
点击右上角的“Change Viem”即可更改窗口布局。
另外还支持其他丰富的定制功能,只要点击右上角头像下的setting即可设置。
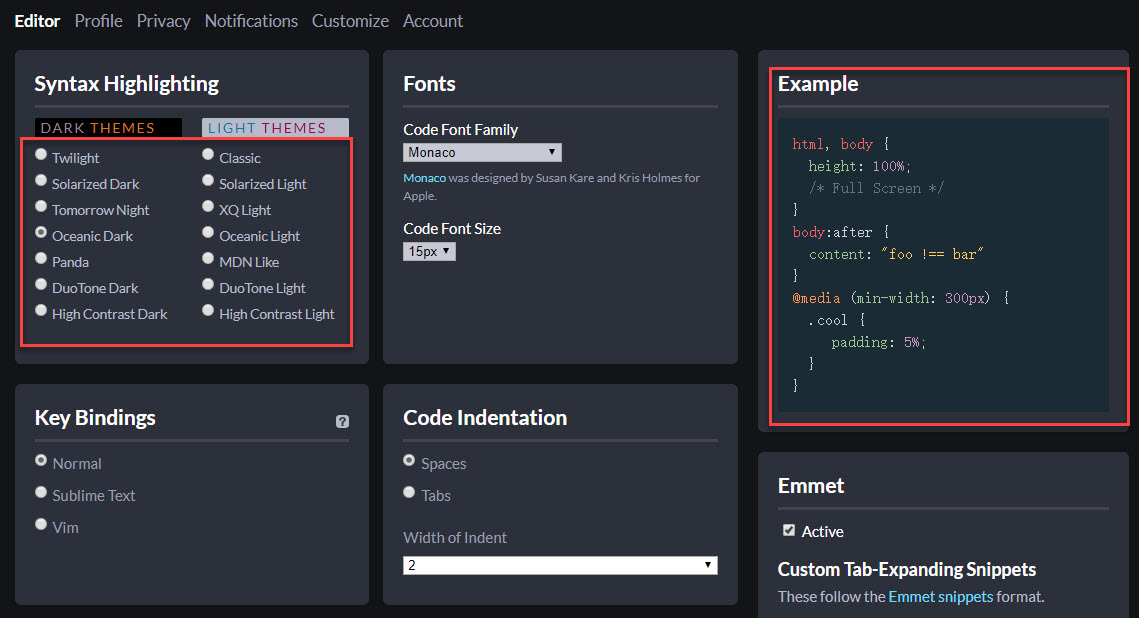
比如更改窗口模板,调整高亮的颜色和编辑器背景。
总共提供了十几种模板可选,你可以选择你自己想要的即可:
你可以实时在右侧看到模板预览效果。
另外也可以修改代码的字体,只需要在Fonts那栏调整即可。
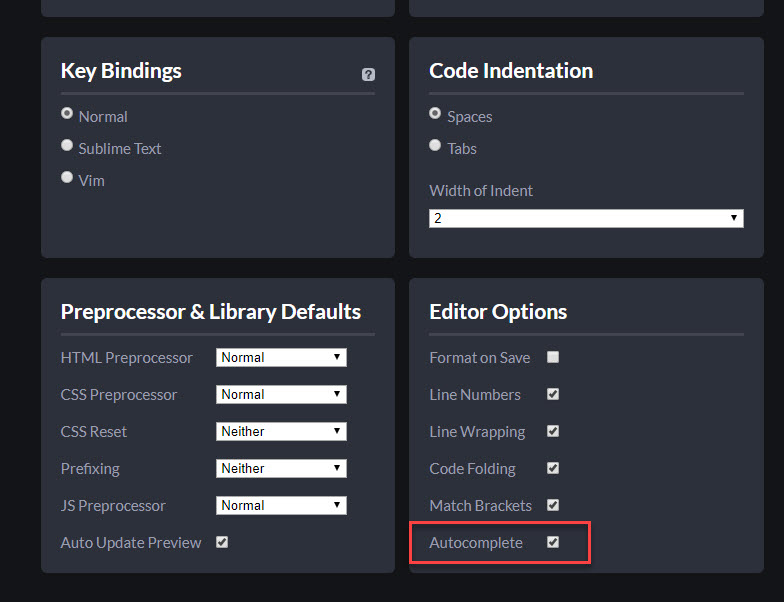
还可以开启自动补全功能,这样就不用每次都敲出完整的代码了,这样可以大大提高敲代码的效率。
附进阶技巧教程:
快速输入Emmet。
可以将自己常用的代码设置成短语,这样每次输入短语即可自动输入一大段常用代码。
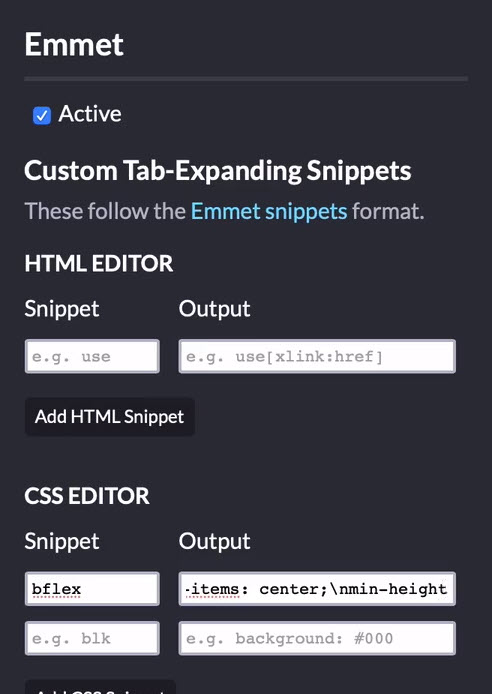
在Setting>>Emmet中,先自定义短语和输出代码:
Snippet栏输入快捷短语,Output输入输出代码。
比如案例中自定义了短语bflex。
在编辑器中只要输入bflex再按Tab键即可实现快速输入自定义的长代码。
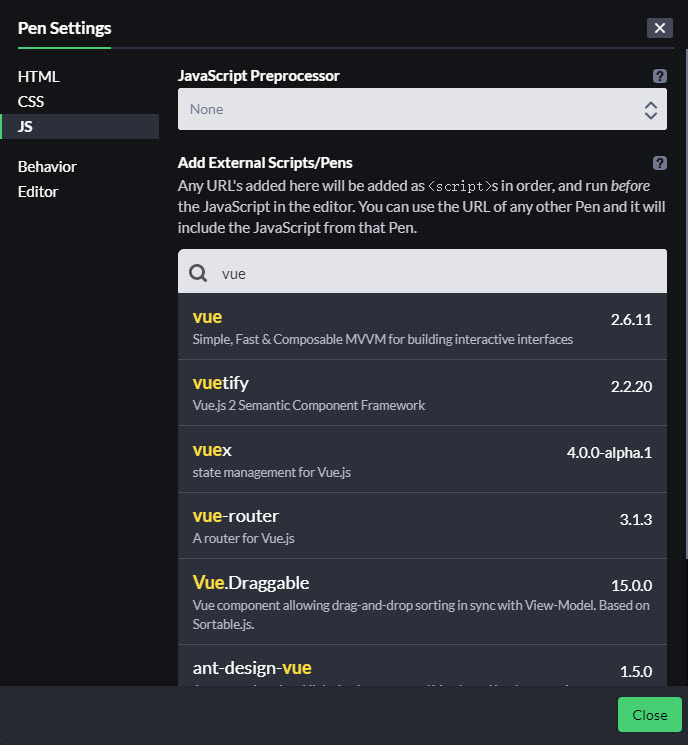
快速添加外部资源文件。
只需在输入框里输入库名,CodePen 就会从 cdnjs 上寻找匹配的 css 或 js 库。
点击右上角Setting即可打开调用窗口,输入自己想要载入的外部库,即可自动匹配了。
比如我尝试载入vue的js库,输入vue即可看到匹配到的库了。
也可以利用这个快速载入字体等。
Codepen,code+pen, 即“代码笔”,作为一名前端希望你可以好好利用这支笔做出更多优秀的作品。



















2020年4月2日 下午2:08 1F
很管用的代码编写软件