本来计划是自己做个插件插入快捷回复框的,结果技术有限,未能如愿。
经过研究才发现现在新版的都支持添加下拉快捷回复框。只需要添加一段代码即可。
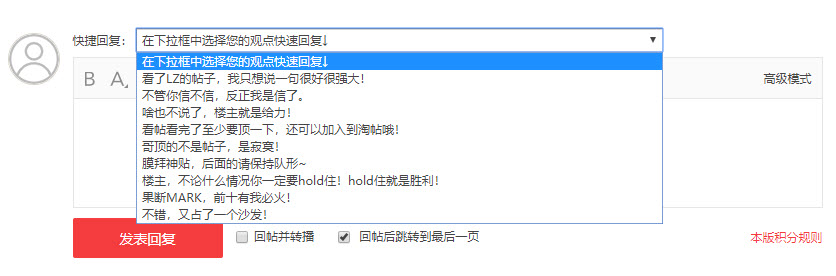
效果大概如下:
首先在自己网站主题下找到viewthread_fastpost.php文件。
如果是默认的主题就可以在下面路径中找到:
template\default\forum\viewthread_fastpost.php
打开这个文件,查找这句:
<!--{hook/viewthread_fastpost_content}-->
在这句话的下面添加以下代码:
快捷回复:<select id="s1" onchange="fastpost()" style="width:527px;">
<option value="">在下拉框中选择您的观点快速回复↓</option><option value="这不正是我苦苦寻找的资源吗!">这不正是我苦苦寻找的资源吗!</option>
<option value="楼主君,如果可以,节操给你,资源给我!">楼主君,如果可以,节操给你,资源给我!</option>
<option value="哦?how much is it ?">哦?how much is it ?</option>
<option value="这么好的资源都没人回复,还有王法吗?">这么好的资源都没人回复,还有王法吗?</option>
<option value="嘿,我去前面探探路……">嘿,我去前面探探路……</option>
<option value="甚好,甚强大!">甚好,甚强大!</option>
<option value="你一顶,我一顶,楼主早晚上置顶,你不投,我不投,楼主何时能出头~">你一顶,我一顶,楼主早晚上置顶,你不投,我不投,楼主何时能出头~</option>
<option value="艾璐恩,请赐予我金币……">艾璐恩,请赐予我金币……</option>
<option value="感谢楼主分享~">感谢楼主分享~</option>
<option value="你好,发布者,愿大地母亲护佑着你~">你好,发布者,愿大地母亲护佑着你~</option>
</select>
<script type="text/javascript">
function fastpost(){
var v = document.getElementById("s1").value;
document.getElementById("fastpostmessage").value = v;
}
</script>
然后保存文件即可,刷新缓存即可看到效果。












-1.jpg)